페르소나 Empathy Map
Design Thinking의 제일 첫단계로서 사용자유형을 대표하는 페르소나를 정의하고 각 페르소나에 대한 상세정보를 공유하는 방법입니다.
사용자유형 정의
- 생각나는 사용자유형명을 포스트잇에 적어서 벽면에 붙입니다. 더 이상 안 나올때까지 계속하고 서로 토의하거나 평가하지 않습니다.
- 비슷한 사용자유형을 그룹핑합니다. 유사성이 많으면 많이 겹쳐 놓고 적으면 적게 겹쳐 놓습니다.
- 그룹핑된 각 사용자유형에 대해 작성한 사람중 하나가 설명합니다.
서로 토의를 통해 사용자유형을 통합하고 통합된 사용자 유형에 이름을 부여합니다.
Empathy Map 정의
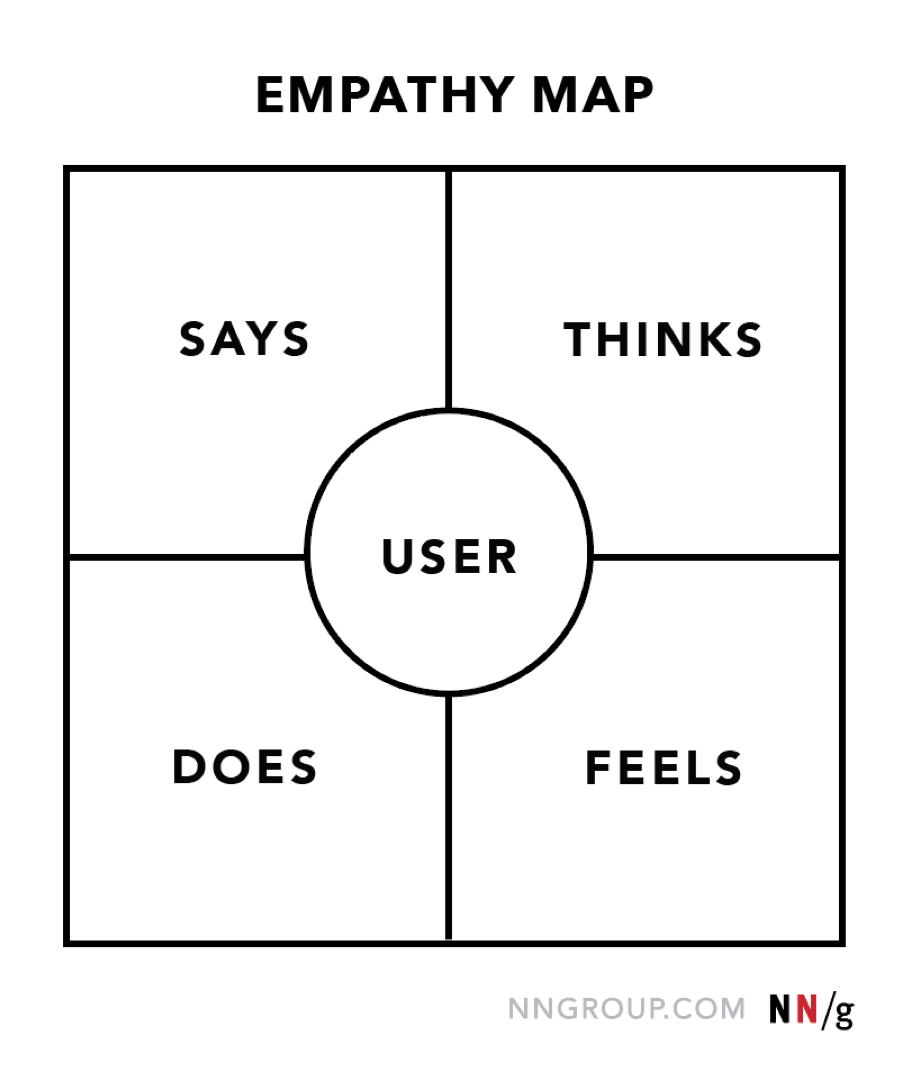
- 각 사용자 유형을 대표할 수 있는 구체적인 페르소나를 정합니다. Empathy Map의 가운데에 동그라미를 그리고 그 안에 얼굴 그림을 그리고 이름, 성별, 나이, 성격/성향을 적습니다.
- 아래 그림 처럼 5개의 영역을 나눕니다.
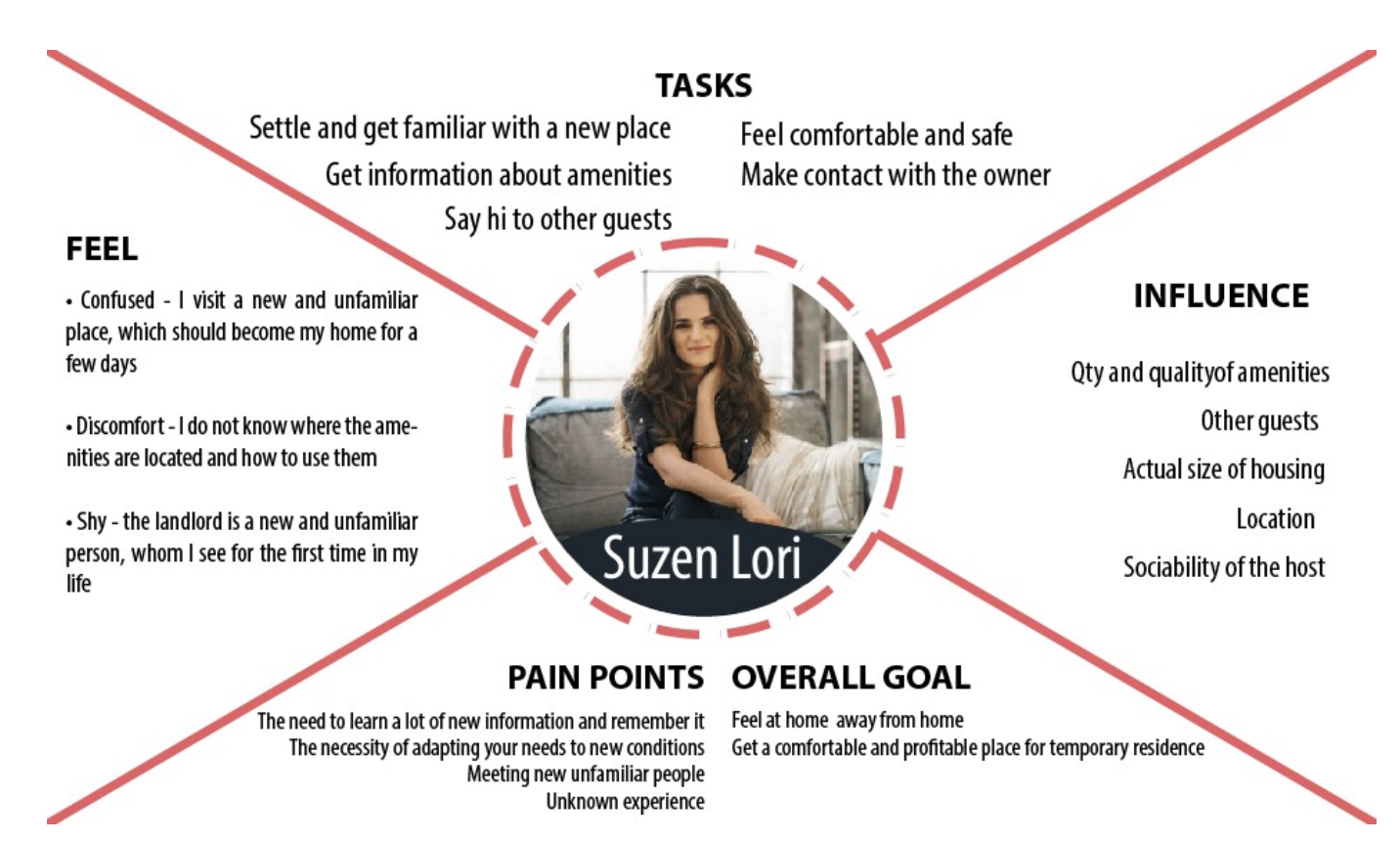
- Tasks: 하고 있는 행동이나 업무를 적습니다.
- Feeling: 그 일들을 하면서 경험하는 느낌을 적습니다. 불만 사항이나 희망사항도 적습니다.
- Influences: 이 페르소나의 생각이나 행동에 영향을 미치는 모든것들을 적습니다. 사람, 정보, 장소, 수입, 정치상황, 경제상황 등
- Pain Points: 해결하고 싶어하는 현재의 문제점을 적습니다.
- Overall Goal: 궁극적인 목표를 적습니다.

Airbnb User의 Empathy Map 예제
(출처: uxdesign.cc/improving-the-airbnb-experience-with-an-interactive-assistant-a-ux-case-study-3644bdfcbac)

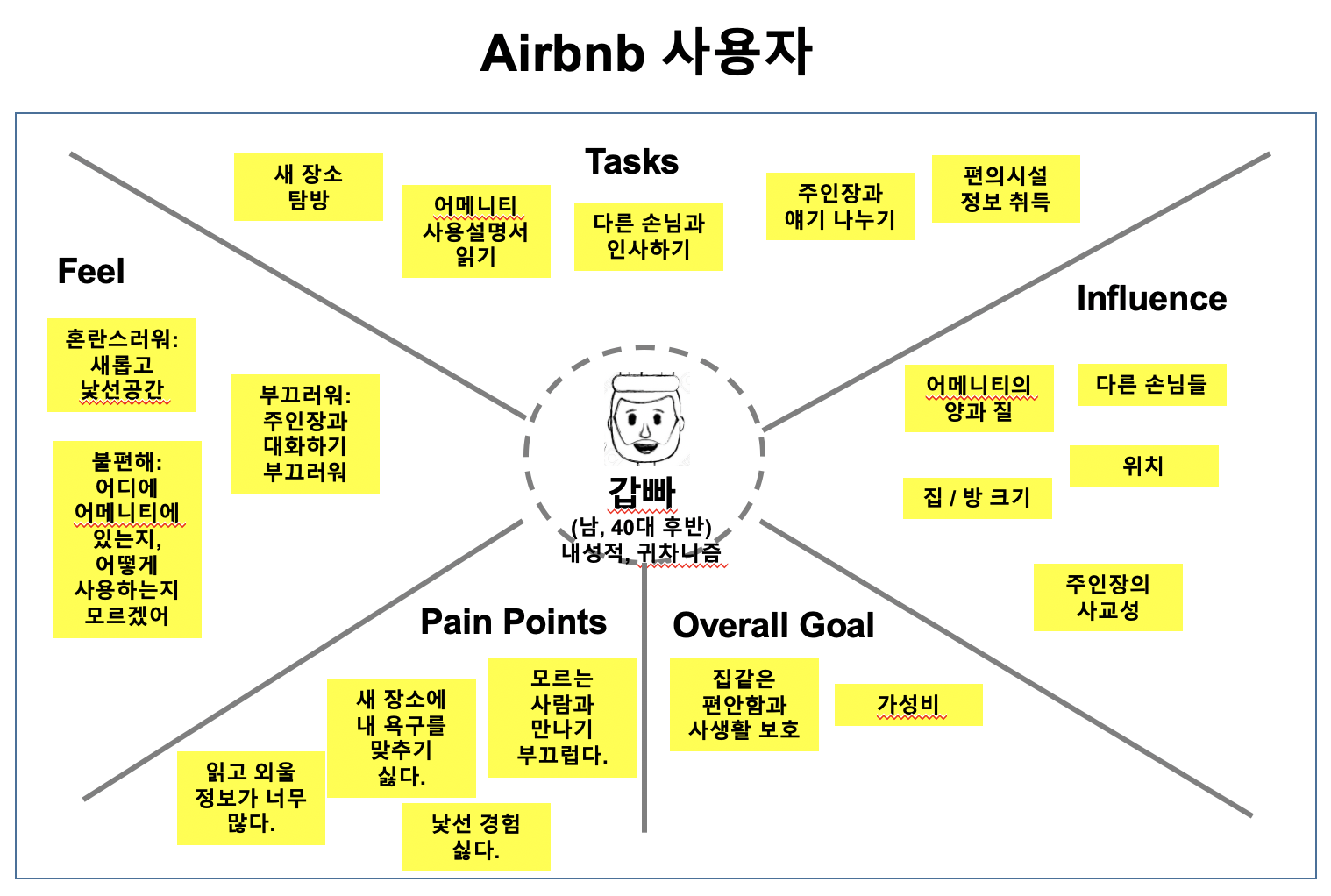
위 Empathy Map의 한글 번역본입니다.

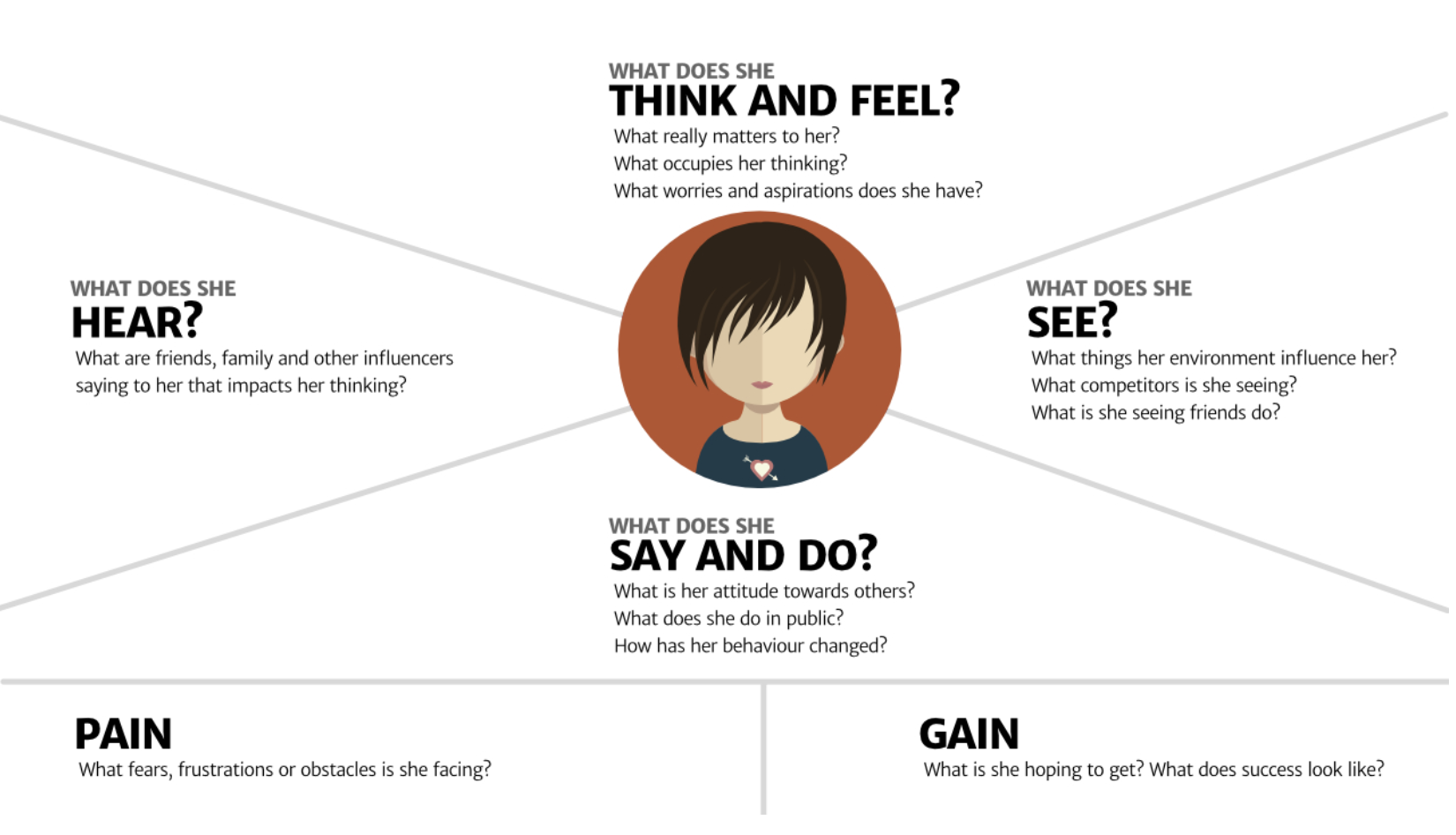
위 Empathy Map 템플릿은 DT(Digital Transformation)와 UX(User Experience) 전문가이자 작가인 Paul Boag 가 원래의 Empathy Map 템플릿을 수정한 버전입니다.
아래 글에 왜 Paul Boag의 경험담이 나와 있습니다.
boagworld.com/usability/adapting-empathy-maps-for-ux-design/
저는 IBM Design Thinking에서 사용하는 다른 버전의 Empathy Map 템플릿을 사용하고 있었는데 가장 맞는 것은 Paul Boag 버전인것 같습니다.
원래 Empathy Map 템플릿은 아래와 같이 6개의 영역으로 구분되어 있습니다.
- Think And Feel : 위 Feeling과 유사합니다. 일을 하면서 경험하는 느낌, 불만사항, 희망사항등을 적습니다.
- Say And Do: 위 Task와 유사합니다. 하고 있는 일을 적습니다.
- Hear: 이 페르소나의 생각에 영향을 미치는 주변 사람들의 말을 적습니다.
- See: 위 Influences와 유사합니다. 이 페르소나에게 영향을 미치는 외부적인 요소들을 적습니다.
- Pain: 해결하고 싶어하는 현재의 문제점을 적습니다.
- Gain: 궁극적인 목표를 적습니다.

IBM의 Empathy Map Template은 아래와 같습니다. 경험상 경계가 가장 모호했습니다.