Eclipse Che 사용하기
Eclipse Che는 Local이 아닌 Server상의 IDE(통합개발환경)이며 web browser를 이용하여 사용합니다.
각 개발 언어별로 필요한 개발환경이 제공되므로 Local에 복잡하게 개발환경을 구성할 필요 없습니다.
Che라는 이름의 어원은 wikipedia에 따르면 대부분의 개발을 우크라이나의 Cherkasy(체카시)라는 도시에서 했기 때문이랍니다.
The name "Che" is based on the fact that most of the development is done in Cherkasy (Ukraine).
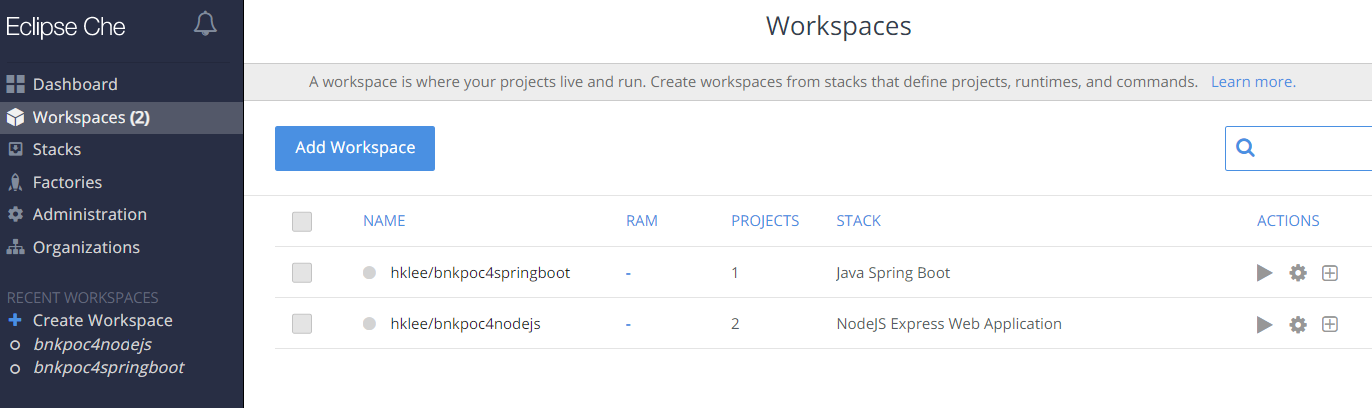
아래 예제는 java spring Boot, nodejs express에 대한 workspace를 구성한 모습입니다.

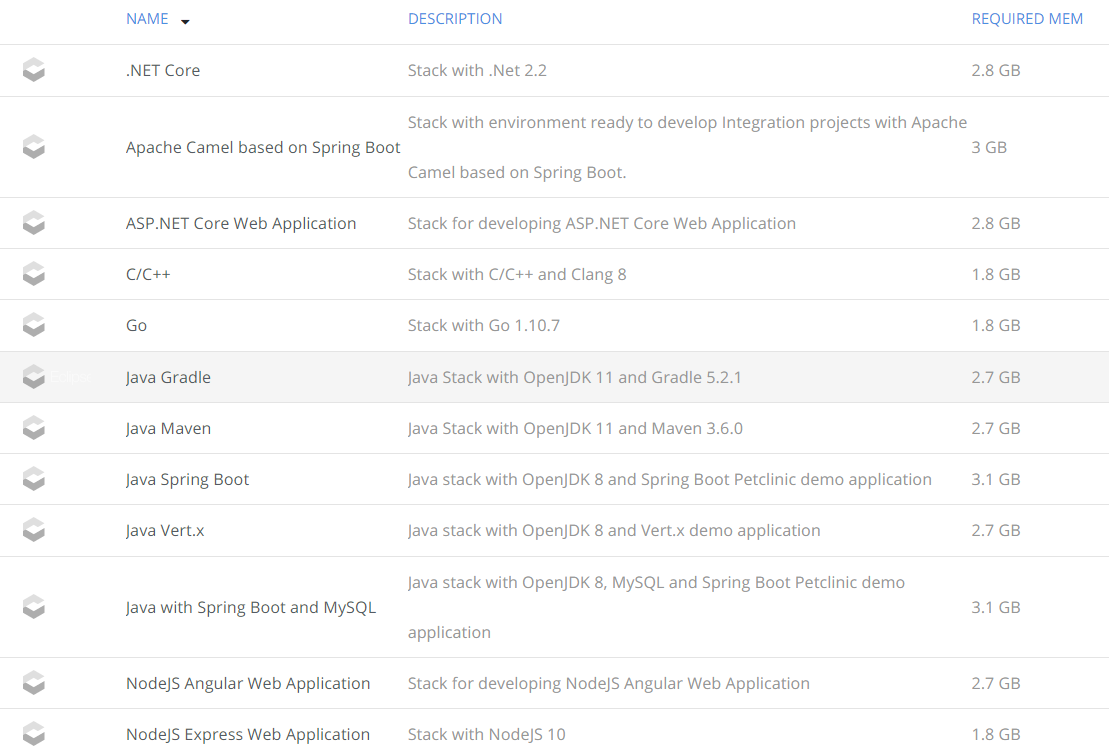
왼쪽에서 Stacks를 클릭하면, 제공되는 개발언어가 나타납니다.


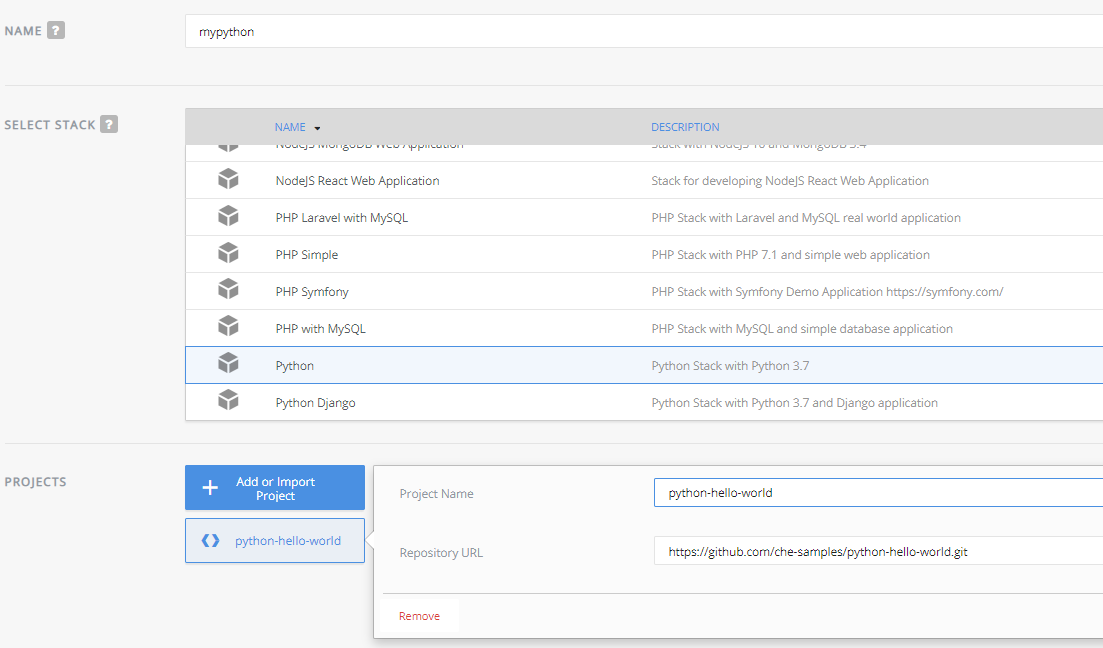
Workspace를 작성하는 예제입니다. 개발언어 Stack과 소스의 git주소를 입력합니다.

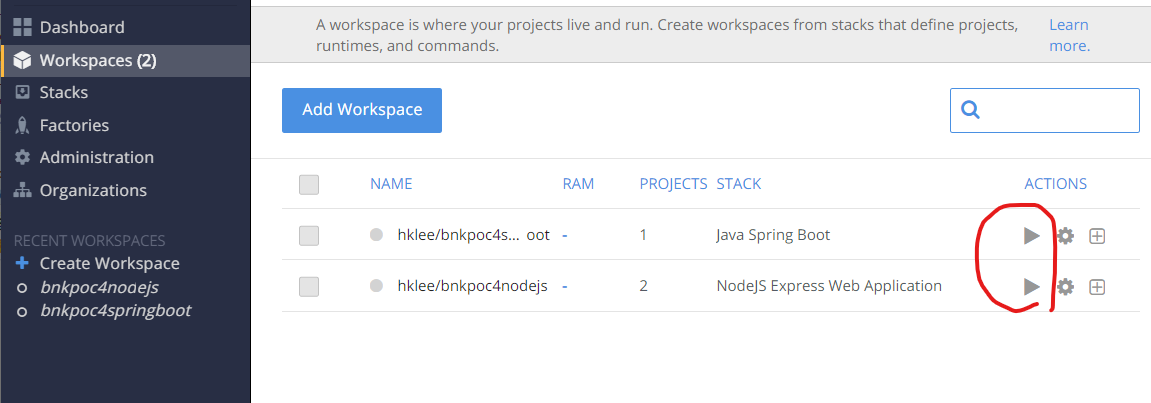
실행할 workspace를 Workspace 목록 또는 왼쪽 하단에서 선택하십시오.
개발언어 stack에 해당하는 container image를 이용하여 container가 구동됩니다.
그리고, 지정된 git주소에서 소스를 가져옵니다.


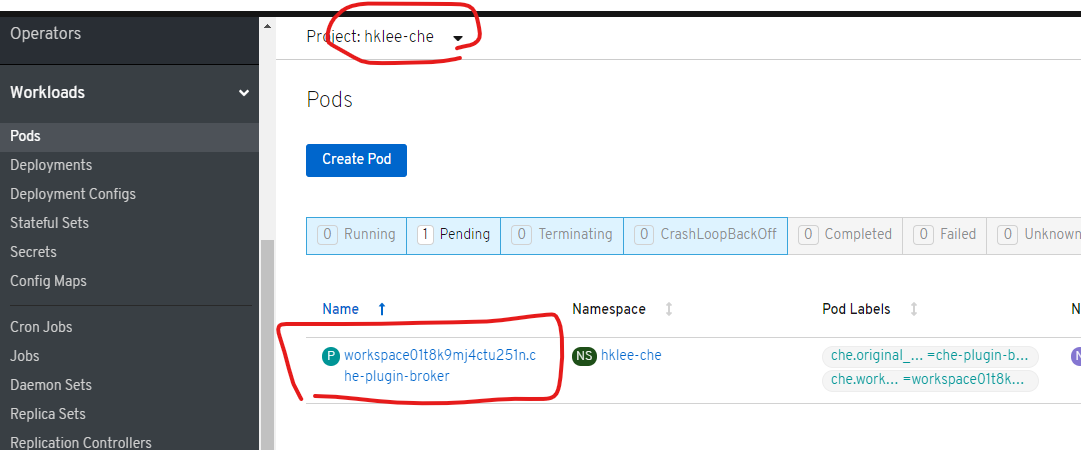
아래와 같이 workplace가 Pod로 실행됩니다.

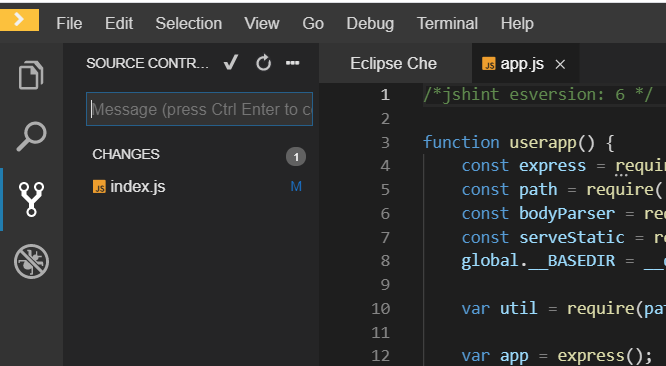
IDE사용법은 MS VSCode와 유사합니다.
- git에 푸시할때는 3번째 버튼을 이용

- debug모드로 실행은 4번째 버튼이용
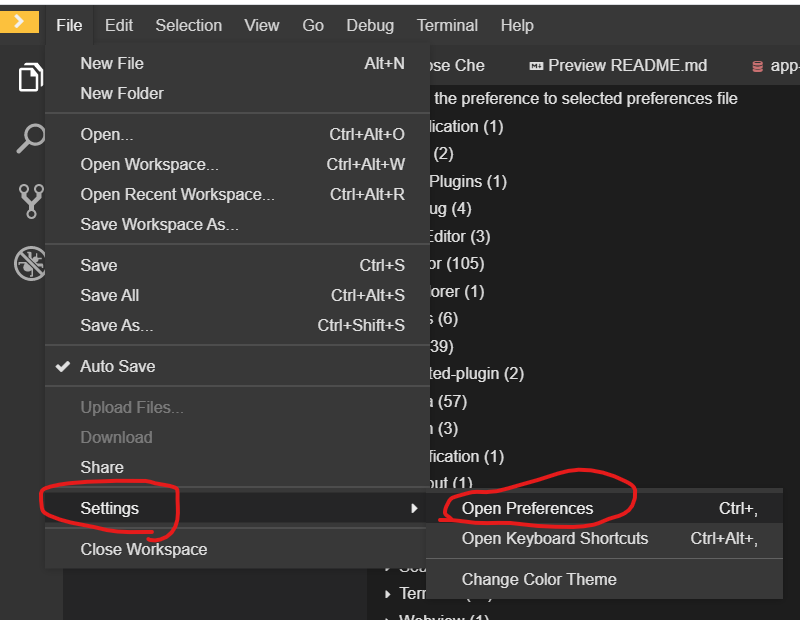
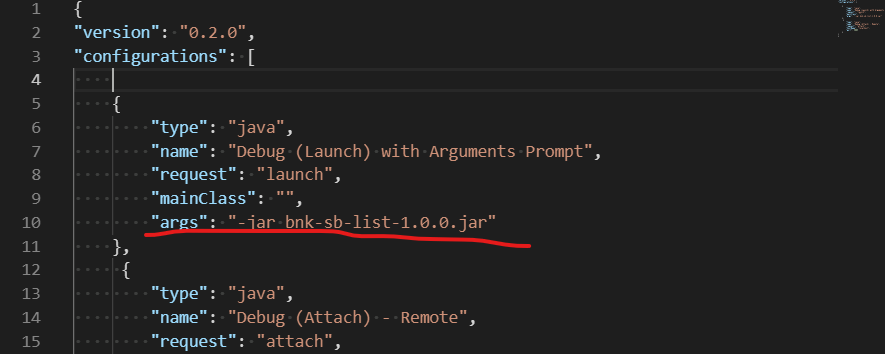
실행환경설정은 아래와 같이 파일 위치를 잘 지정하면 됩니다.



추가한 설정으로 변경합니다.


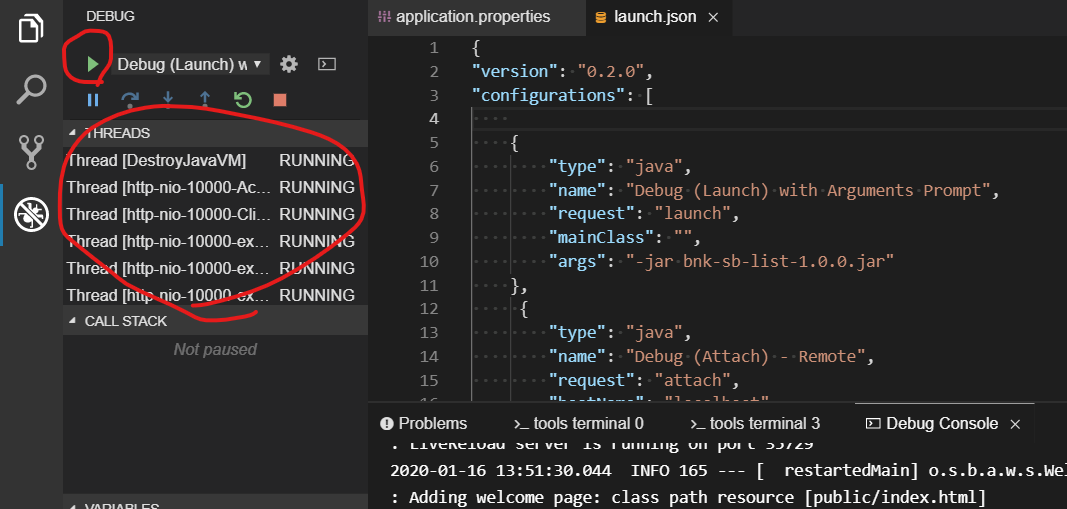
vscode에서 프로그램을 실행하면 본인의 che namespace에 Pod가 생성됩니다.

Routes와 Service도 생성됩니다.


우측의 2번째 버튼을 누르면 터미널 열기, download 종속파일들 등의 메뉴를 실행할 수 있습니다.

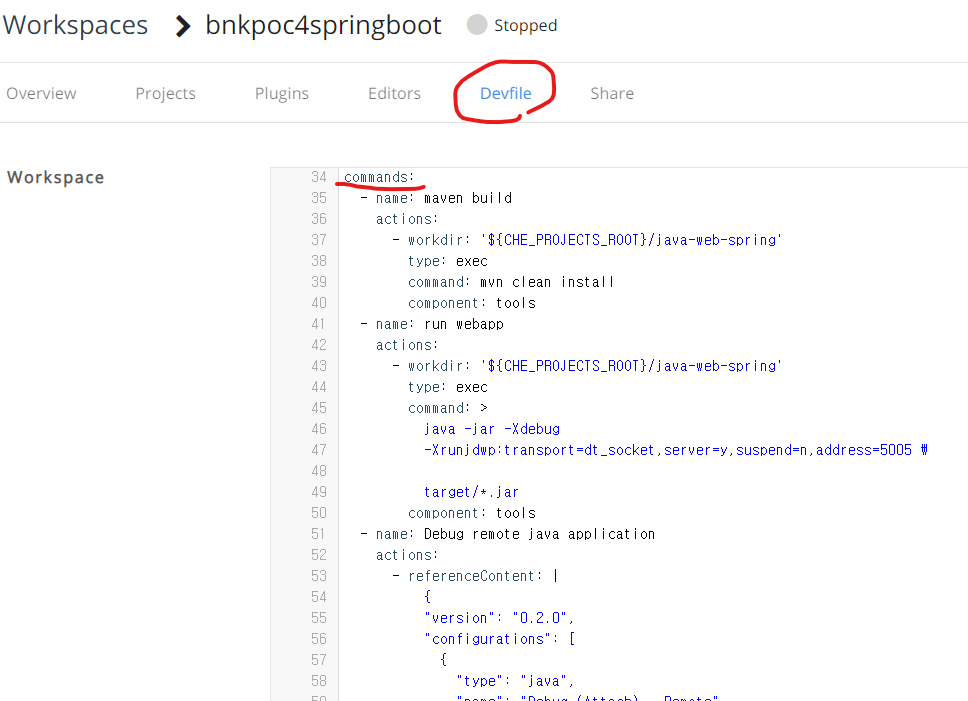
이 명령들은 workspace의 Devfile탭에서 customizing할 수 있습니다.

nodejs의 npm install로 설치한 라이브러리 파일들이 계속 유지되길 원하면 아래와 같이 devfile에서 permentVolumes를 true로 변경하십시오.

Eclipse Che는 한번에 하나의 Workspace만 실행할 수 있습니다.
따라서 새로운 workspace를 시작하려면 기존 실행중인 workspace를 먼저 중단시켜야 합니다.

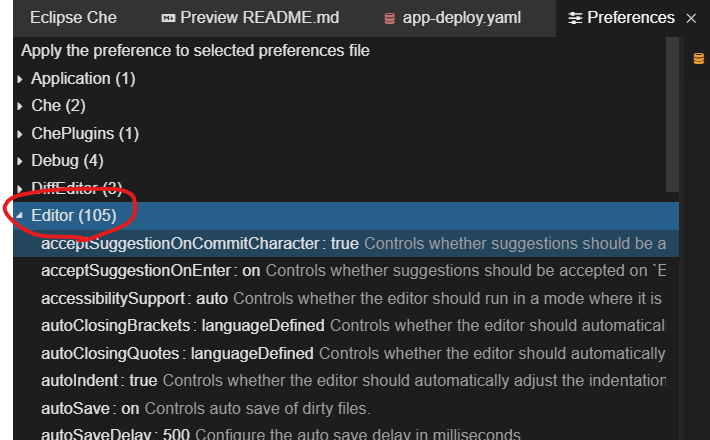
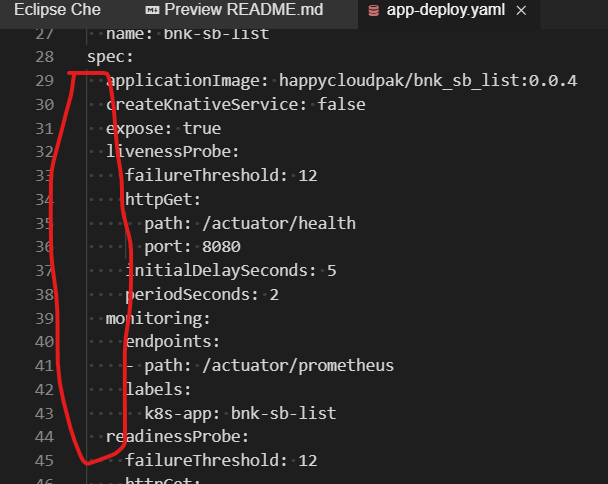
YAML파일 작성 시 space특수문자를 표시하는것이 실수를 방지합니다. 아래와 같이 설정을 바꾸십시오.