티스토리 뷰
아래와 같은 웹페이지를 만들려면 html, css, javascript등 web 관련 기술을 알아야 하고 개발 시간도 많이 필요합니다.
vuepress를 이용하면 코딩 없이 쉽게 웹페이지를 만들 수 있습니다.

vuepress는 설정파일과 markdown으로 작성된 글을 HTML로 변환해 주는 오픈 소스입니다.
샘플은 아래 github repository를 참조 하십시오.
github.com/ibmcp/vuepress-sample.git
주요 구성은 아래와 같습니다.
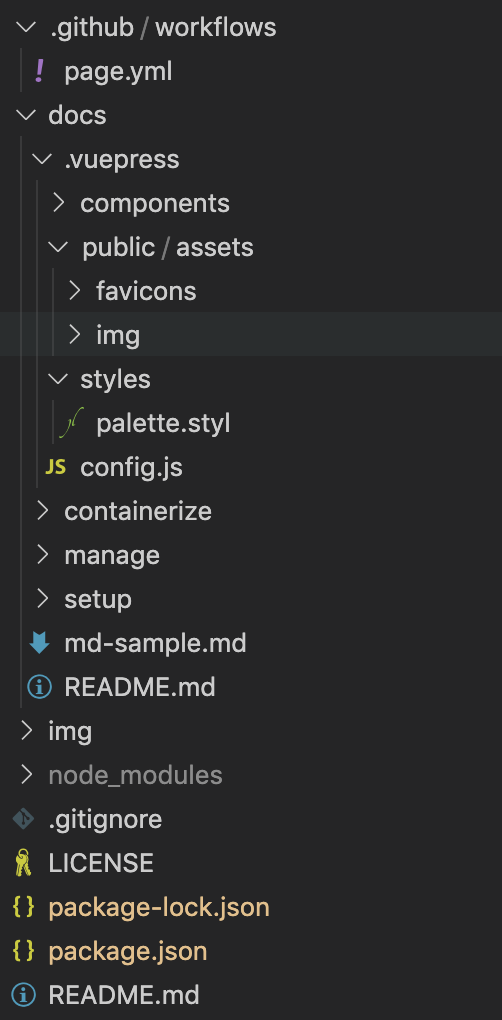
중요한 파일들은 docs > .vuepress > config.js, docs > README.md, .github > workflow > page.yml입니다.
 |
- .github / workflows / page.yml github Action이라는 CI/CD pipeline을 정의한 파일입니다. github에 소스를 push하면 이 파일내에 정의한 pipeline이 수행되어 HTML변환과 master branch에 HTML복사가 됩니다. - docs / .vuepress - components: markdown글 작성 시 사용할 HTML구성요소를 정의합니다. 예를 들어 댓글과 같은 구성요소를 정의합니다. - publics / assets: favicon과 image를 관리합니다. - styles / palette.styl: 텍스트, 바탕색 등 색깔을 정의합니다. - config.js: 메뉴 구조를 정의합니다. * docs밑의 나머지 디렉토리는 config.js에서 등록한 각 메뉴별 디렉토리입니다. - docs / README.md: 첫 페이지의 구조를 정의합니다. |
새로운 웹페이지를 만들기 위해 기존의 sample을 복사하고 수정하도록 하겠습니다.
github organization, repository생성
github에 기존 organization이 없다면, 새로운 organization을 만듭니다.

organization에 새로운 repository를 만듭니다.
repository명은 반드시 <organization>.github.io로 만들어야 합니다.
repository명이 이러한 형식으로 만들어지면 github는 자동으로 web접근 도메인을 동일한 이름으로 만들어 줍니다.

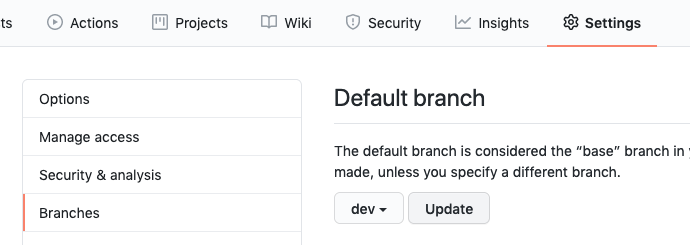
repository 작성 후 'Settings'를 보면 github pages가 repository와 동일한 이름으로 만들어진걸 확인할 수 있습니다.

Github branch에 push할때 사용할 인증token을 만듭니다.
이 token은 git action에서 만들어진 HTML을 master branch로 복사할 때 사용됩니다.
Settings > Secret을 클릭하여 생성하십시오.

Name은 'TOKEN'이라고 하시고, Value는 아무거나 지정하십시오. Name을 다른걸로 하셨다면 page.yml에서도 변경해야 합니다.

'dev' branch를 만들고, default를 'dev'로 변경합니다.


Sample source 복사
sample소스를 pulling합니다.
그리고, 자신이 만든 git project로 복사합니다. organization은 본인꺼로 변경하셔야 합니다.
git clone https://github.com/ibmcp/vuepress-sample.git
cd vuepress
git remote set-url origin https://github.com/<organization>/<organization>.github.io.git
git push -u origin +dev
git clone 및 파일 생성/수정
자신의 git project를 clone합니다.
예) git clone https://github.com/ibmcp/ibmcp.github.io.git
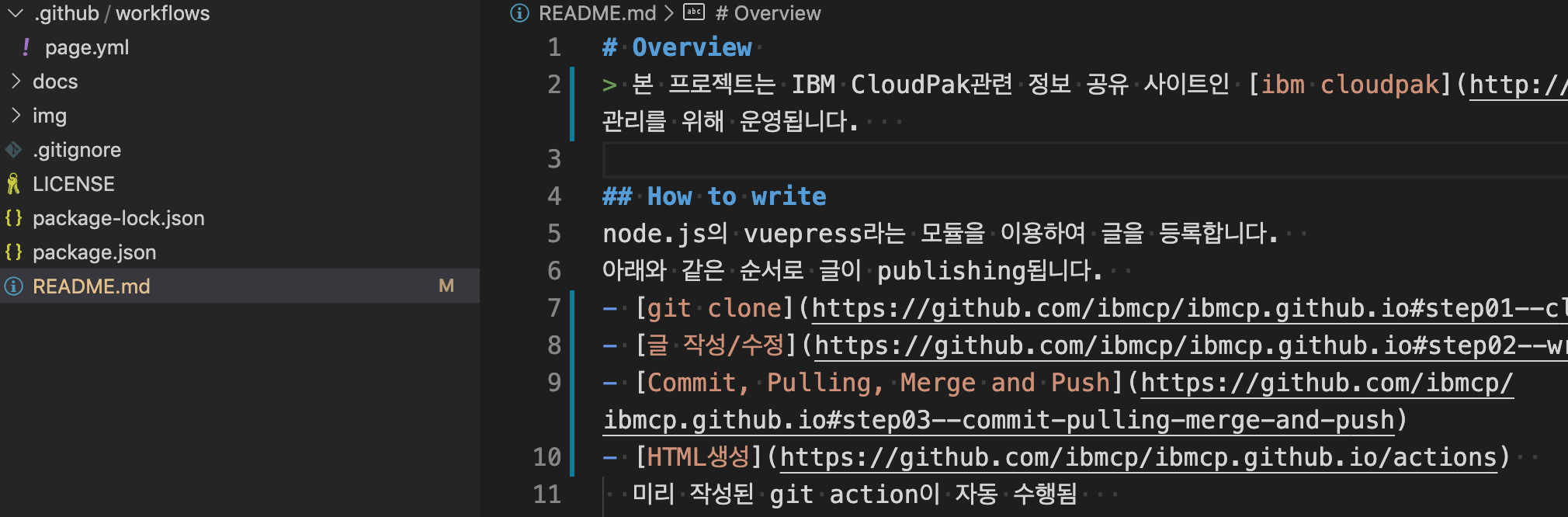
README.md를 적절하게 수정합니다.

위 README.md의 내용을 참조하여 필요한 파일을 수정 또는 생성합니다.
Local에서 수정사항이 바로 바로 반영되는걸 확인하면서 수정합니다.
docs > .vuepress > config.js를 수정합니다. 즉, 메뉴 구조를 정의합니다.

docs > README.md 파일을 수정합니다. 즉, 첫 페이지 구조를 정의합니다.

로고제작은 무료로 제공하는곳을 이용하시면 됩니다.
로고 메이커 | 무료 브랜드 로고 만들기 | Wix.com
브랜드를 위한 로고를 무료로 제작하여 신뢰를 구축하고 비즈니스를 성장시키세요. 몇 가지 간단한 질문에 답을 하면 원하는 로고 디자인을 얻을 수 있습니다. 지금 나만의 비즈니스 로고를 무�
ko.wix.com
git push 및 확인
git에 push합니다.
아래 예제를 참조하세요.
❯ git add . && git commit -m "initial push"
[dev 658ed75] initial push
2 files changed, 8 insertions(+), 8 deletions(-)
~/ibmcp.github.io dev ⇡
❯ git push origin dev
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
...
github repository의 Actions탭을 눌러 보면 pipeline이 수행되는것을 볼 수 있습니다.

완료가 되면 https://<organization>.github.io를 눌러 정상적으로 반영되는지 확인합니다.
'Open Sources' 카테고리의 다른 글
| LDAP에 사용자/그룹 추가 하기 (0) | 2020.09.10 |
|---|---|
| harbor 설치 및 구성 (0) | 2020.09.06 |
| 오픈소스 성능테스트툴 nGrinder (0) | 2020.05.30 |
| screen: 가상터미널을 이용한 백그라운드 명령 실행 (0) | 2020.05.27 |
| LDAP서버 설치 (0) | 2020.05.14 |
- Total
- Today
- Yesterday
- agile
- Event Sourcing
- 호모프롬프트
- spotify
- 버라이어티가격
- 디토소비
- API Composition
- 돌봄경제
- 마이크로서비스 패턴
- 도파밍
- 육각형인간
- 리퀴드폴리탄
- micro service
- SAGA
- 스핀프로젝트
- 요즘남편 없던아빠
- 분초사회
- 애자일
- 스포티파이
- AXON
- CQRS
- 마이크로서비스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
