티스토리 뷰
퍼블레싱은 온라인 화면설계 툴입니다.
퍼블레싱 - 웹 퍼블리싱이 어려울 땐 퍼블레싱!
퍼블레싱은 명령어를 사용하여 웹 페이지를 빠르게 그릴 수 있는 개발자 친화적인 도구입니다.
publessing.io
온라인 화면설계 툴에는 카카오오븐, Just In Mind, 스케치와 같은 툴이 있는데 퍼블레싱은 개발에 바로 사용할 수 있는 html, js, css와 같은 소스까지 제공해 준다는 강점이 있습니다.
이 툴은 아프리카도서관이라는 국내 개발자분이 개발하신겁니다.
좋은 툴 만들어 공개해주신 아프리카도서관님에게 너무 감사드립니다.
주요 명령어
아래는 주요 명령어들입니다.

페이지 관리
- 페이지 리스트 보기: ls
- 페이지 복사: cp {소스 페이지명} {대상 페이지명}
- 페이지명 변경: mv {소스 페이지명} {대상 페이지명}
- 페이지 삭제: rm {페이지명}
마이 컴포넌트 만들기
자주 사용하는 노드는 마이컴포넌트로 만들어 재사용할 수 있습니다.
수정할 노드 이름을 선택합니다. 더블클릭하면 소스가 오픈되어 소스를 수정할 수도 있습니다.

수정후에는 하단의 Command창에 @{node} save {component category} {component number}를
입력하여 마이 컴포넌트에 저장합니다.

my-components를 누르면 저장된 컴포넌트를 볼 수 있습니다.
저장하자마자 안보이는 경우는 'all'을 한번 눌러 주시면 됩니다.

마이템플릿 만들기
마이템플릿은 페이지 전체를 템플릿화하여 재사용하는 방법을 제공합니다.
아래와 같이 @root save {template name} {template number}형식으로 저장합니다.
* 무료 버전에서는 마이템플릿기능이 동작하지 않는것 같습니다.
문법이 틀려 잘 안되었던거네요. 다시 제대로 해보니 잘됩니다.

기타 유용한 명령어들
- clear 또는 cls : 명령창을 깨끗하게 초기화합니다.
- exit: 현재 페이지를 나갑니다.
- logout: 로그아웃 합니다.
- passwd: 현재 로그인한 유저의 암호를 변경합니다.
- 위/아래 화살표: 이전/다음 명령어를 볼 수 있습니다.
소스 커스터마이징 하기
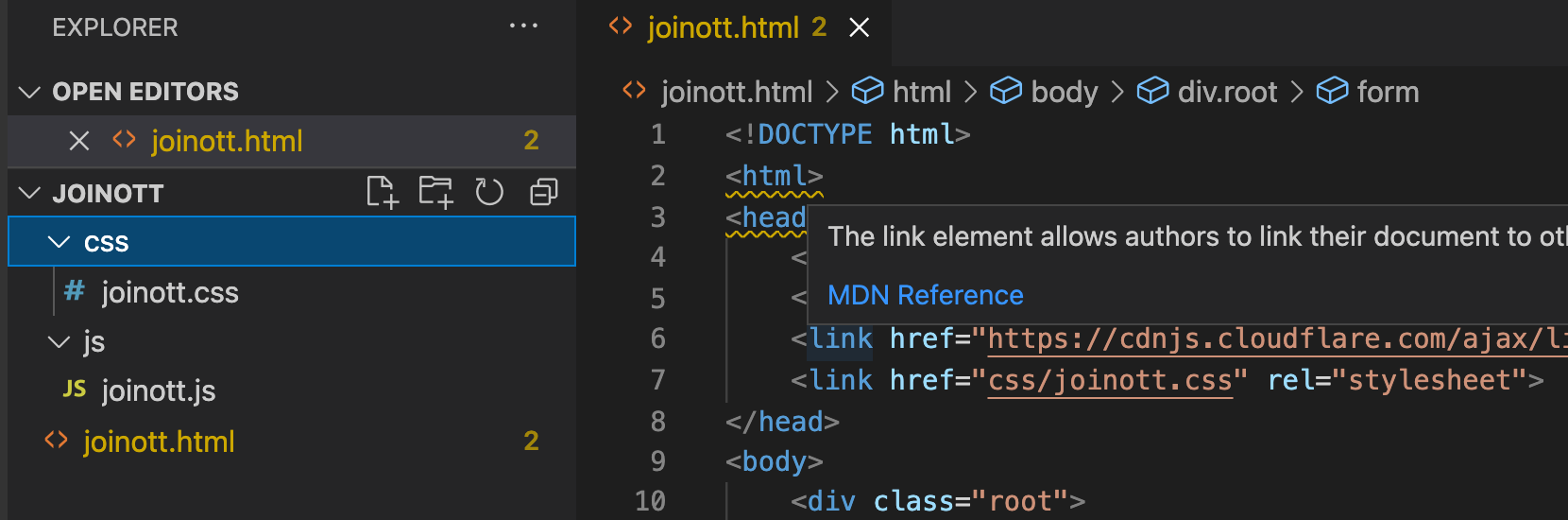
jQuery와 같은 외부 라이브러리를 추가하려면 아래와 같이 DIV "root" 하위에 아래 예제와 같이 추가합니다.
또한 <form>태그 처럼 HTML객체를 추가할 때도 DIV "root"하위에 추가하여야 합니다.
DIV "root" 위에 추가한 HTML태그는 export할때 없어져 버립니다.

테스트 하기
아래 예제와 같이 화면을 개발하면서 즉시 테스트해 볼 수 있습니다.

Export한 소스 구조
아래 예제와 같이 페이지명을 파일명으로 하여 html, js, css가 만들어집니다.

'Micro Service > mSVC개발' 카테고리의 다른 글
| [마이크로서비스 패턴 쉽게 개발 1] 마이크로서비스 패턴 이해: Saga, Event Sourcing, API Composition, CQRS (1) | 2024.01.17 |
|---|---|
| [마이크로서비스 패턴 쉽게 개발] WHY 마이크로서비스 패턴 ? (2) | 2024.01.16 |
| lombok 설치 (0) | 2021.05.14 |
| [SC14] Spring Cloud LoadBalancer 란 ? (0) | 2021.02.22 |
| Spring WebClient 쉽게 이해하기 (3) | 2021.02.20 |
- Total
- Today
- Yesterday
- 육각형인간
- Event Sourcing
- 애자일
- API Composition
- AXON
- agile
- micro service
- 분초사회
- 돌봄경제
- 스포티파이
- spotify
- 스핀프로젝트
- 리퀴드폴리탄
- 도파밍
- 마이크로서비스
- CQRS
- 요즘남편 없던아빠
- 디토소비
- SAGA
- 버라이어티가격
- 마이크로서비스 패턴
- 호모프롬프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
