티스토리 뷰
container image는 내부적으로 잘게 쪼개진 layer들로 구성되어 만들어집니다.
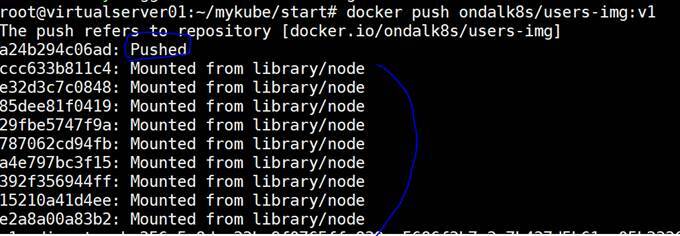
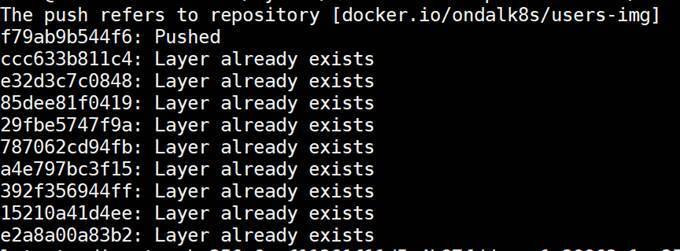
아래는 registery로 push할때의 결과 화면입니다. 앞에 id처럼 나오는것들이 layer입니다.

이 layer들의 정체는 무엇일까요 ?
예를 들어 user.js라는 어플리케이션의 image를 build하는 Docker파일을 한번 봅시다.

FROM에 명시된 node:carbon이 COPY문에 있는 user.js를 구동시켜주는 nodejs WAS입니다.
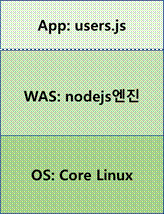
WAS가 구동 되려면 OS가 있어야 합니다. 그래서 users-img라는 Image는 아래와 같이 구성됩니다.

* Core Linux는 최소한의 OS기능 수행을 위한 매우 가벼운 OS입니다. VM의 Guest OS와는 비교가 안될 정도로 매우 작은 크기입니다.
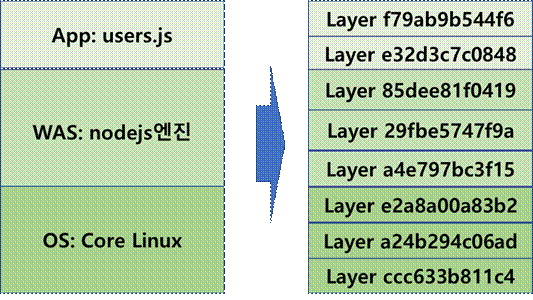
Docker engine은 OS, WAS, App을 또 잘게 쪼갭니다. 이 잘게 쪼갠 것을 Layer라고 합니다. 어떻게 쪼개는지는 docker engine이 알아서 하는거니 알 수도 없고 사실 알 필요도 없습니다.

그럼 왜 이미지를 Layer로 잘게 쪼갤까요 ?
그 이유를 알기 위해 하나 예를 들어 보겠습니다.
여러분이 새 집을 지으려고 합니다. 집을 빠르게 지으려면 어떻게 해야 할까요?
인부들을 많이 고용하거나 철야 작업을 하는 방법 말고 생각해 봅시다.
조립식주택을 지으면 됩니다. 집을 구성하는 지붕, 벽 등의 요소들을 나누어서 동시에 제작한 후 맞추면 됩니다.

Image를 Layer로 잘게 쪼개는 이유도 동일합니다. Image build와 registry로의 pull/push를 빠르게 하기 위해서 Layer로 쪼개는 것입니다.
자, 그럼 이유는 이해하겠는데 어떻게 동작하길래 build, pull, push가 빨라지는 걸까요?
이것도 우리 생활에서의 예를 들어 설명하겠습니다.
여러분은 오늘 저녁으로 감자 햄 볶음밥을 하려고 합니다. 퇴근하는 길에 마트를 들러 재료를 구입하려고 합니다. 감자, 햄, 마늘, 양파, 당근 등이 필요한대요, 집에 있는 재료를 다시 살 필요는 없겠죠? 그래서 먼저 집에 전화를 해서 물어봅니다. 물어 보니 감자, 햄, 마늘은 있는데 양파, 당근이 없다네요. 그럼 여러분은 양파와 당근만 사서 집에 가져오면 됩니다. 장바구니가 가벼워지겠죠 ? 그림으로 표현하면 아래와 같이 감자 햄 볶음밥을 구성하게 되는 겁니다.

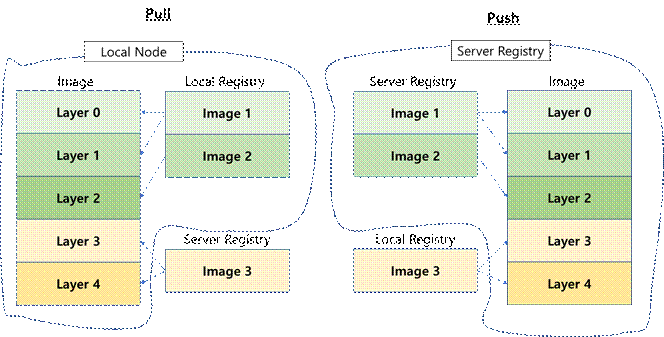
이걸 Docker engine이 pull할때와 push할때 동작 방법으로 표현하면 아래와 같습니다.
물론 build할 때도 동일합니다.

이와 같이 Image는 Image build와 registry로의 pull/push를 빠르게 하기 위해서 Layer로 구성되는 것이며, 가까운 registry의 Image를 먼저 이용하는 방법으로 Layer를 구성합니다.
실제 Image를 Push를 해 보면 아래와 같이 이미 Server registry에 있는 layer는 push하지 않는 것을 확인할 수 있습니다.

'Cloud > Docker' 카테고리의 다른 글
| 마이크로서비스 컨테이너화를 위한 도커 핵심만 이해하기 (0) | 2022.05.19 |
|---|---|
| Docker 주요 명령 (1) | 2020.11.15 |
| docker 오프라인(offline) 설치 for centos, redhat(RHEL) (3) | 2020.10.15 |
| ubuntu, centos를 container로 실행하기 (0) | 2020.06.03 |
| 6. Beyond Docker (0) | 2019.09.12 |
- Total
- Today
- Yesterday
- 디토소비
- 스포티파이
- 스핀프로젝트
- 육각형인간
- 버라이어티가격
- 도파밍
- API Composition
- AXON
- spotify
- CQRS
- agile
- 호모프롬프트
- 애자일
- micro service
- 마이크로서비스 패턴
- 분초사회
- Event Sourcing
- 리퀴드폴리탄
- 돌봄경제
- 요즘남편 없던아빠
- SAGA
- 마이크로서비스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
